La vitesse des pages est cruciale pour le référencement, car elle a un impact direct sur l'expérience de l'utilisateur. Les sites web qui se chargent rapidement sont plus susceptibles de retenir l'attention des utilisateurs, ce qui réduit les taux de rebond et encourage des sessions de navigation plus longues.
Les moteurs de recherche comme Google donnent la priorité aux sites à chargement rapide dans leur classement, reconnaissant que la vitesse est un facteur clé de la satisfaction globale de l'utilisateur. Cela se traduit par une meilleure visibilité dans les résultats de recherche, ce qui augmente le trafic vers le site. Les taux élevés d'engagement et de rétention des utilisateurs sont souvent le résultat direct de l'optimisation de la vitesse des pages, ce qui confirme son importance dans une stratégie de référencement complète.

L'optimisation des moteurs de recherche (SEO) consiste à optimiser votre site web pour qu'il soit classé dans les résultats de recherche de Google. Puisqu'il s'agit de Google, il est normal que Google propose toute une série d'outils pour vous aider à optimiser votre référencement.
Ces outils comprennent des éléments tels que Google Analytics et Google Search Console. Un autre outil de référencement de Google est PageSpeed Insights. Cet outil, comme son nom l'indique, vous aide à suivre et à optimiser la vitesse de chargement des pages de votre site web, ce qui est un facteur clé du référencement.
Mais peut-être ne savez-vous pas comment utiliser Google PageSpeed Insights pour le référencement. Si c'est le cas, ne vous inquiétez pas, nous sommes là pour vous aider. Continuez à lire pour découvrir comment PageSpeed Insights peut vous aider à optimiser la vitesse des pages de votre site !
Pourquoi l'optimisation de la vitesse des pages est-elle importante pour le référencement ?
L'optimisation de la vitesse des pages est essentielle au succès de votre référencement. Il y a deux raisons principales à cela.
La première raison est que la lenteur des pages fait fuir le trafic. Personne n'a envie d'attendre le chargement d'une page. Idéalement, vos pages devraient se charger en une ou deux secondes, mais certainement pas plus de trois. Dans le cas contraire, les internautes cliqueront probablement sur le bouton "Précédent" sans attendre le chargement de votre site.
La deuxième raison pour laquelle la vitesse des pages est importante est qu'il s'agit d'un facteur de classement direct dans Google. Les pages qui prennent trop de temps à charger seront beaucoup moins bien classées dans les résultats de recherche, ce qui signifie qu'elles attireront moins de trafic au départ. En d'autres termes, un site qui se charge lentement nuira réellement à votre référencement.
Ce qui est bon pour les utilisateurs est bon pour Google. C'est pourquoi il est important d'améliorer la vitesse des pages pour atteindre vos objectifs en matière de trafic organique !
Comment utiliser Google PageSpeed Insights pour le référencement
PageSpeed Insights est un outil précieux pour améliorer l'optimisation de la vitesse de vos pages. Comment procède-t-il ? Il évalue votre site web dans différents domaines liés à la vitesse des pages, ce qui vous permet de voir quels sont les points faibles de votre site et ce que vous devez faire pour l'améliorer.
Mais comment cela fonctionne-t-il ? Nous allons voir ci-dessous :
- Comment obtenir les scores de PageSpeed Insights ?
- Comment interpréter les résultats de PageSpeed Insights ?
- Comment améliorer les résultats de PageSpeed Insights ?
Poursuivez votre lecture pour en savoir plus !
Comment obtenir les scores de PageSpeed Insights ?
Commençons par expliquer comment obtenir le score de votre site web à partir de PageSpeed Insights. Heureusement, il n'y a pas grand-chose à dire - c'est un processus assez simple. Commencez par ouvrir l'outil à l'adresse https://pagespeed.web.dev/.

Il vous suffit ensuite de saisir une URL spécifique dans le champ prévu à cet effet et de cliquer sur "Analyser".
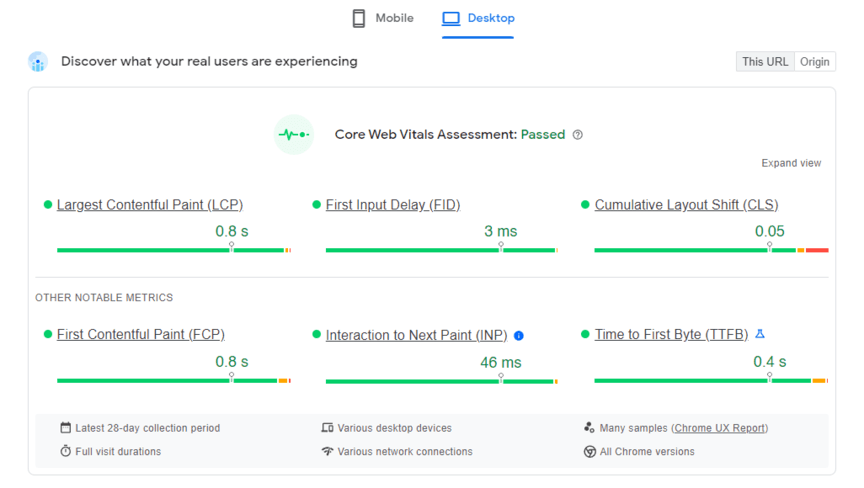
Une fois que vous avez fait cela, PageSpeed Insights affiche un rapport complet sur votre page. Ce rapport comprendra une variété de mesures liées à la vitesse de la page que vous pourrez examiner.

Comment interpréter les résultats de PageSpeed Insights ?
Vos scores PageSpeed Insights sont maintenant générés, il est temps de les consulter et de voir comment se porte votre site. Mais comment interpréter ces scores ? Ce rapport contient beaucoup de données, ce qui peut donner l'impression d'être submergé.
Une petite partie seulement des mesures figurant dans votre rapport est incluse :
- Largest contentful paint (LCP) : temps nécessaire à une page pour charger le contenu le plus volumineux à l'écran.
- Délai de première entrée (DPI) : La vitesse à laquelle les éléments de la page réagissent lorsqu'on clique dessus.
- Décalage cumulatif de la mise en page (CLS) : Le décalage des éléments de la page pendant le chargement.
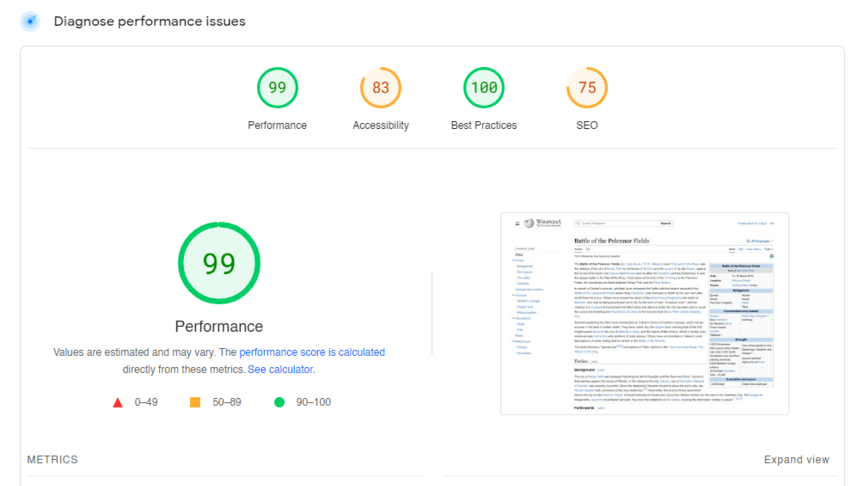
En plus de ces mesures spécifiques, il existe également des notes globales pour des éléments tels que les performances, l'accessibilité et le référencement.

Sur cette page, nous n'allons pas détailler toutes les mesures de PageSpeed Insights. Cela dit, nous pouvons vous donner quelques conseils pour aborder le processus d'examen de votre rapport. Voici trois recommandations :
- Laissez-vous guider par le code couleur. Le rapport contient beaucoup de chiffres et vous ne savez peut-être pas ce qu'il faut en penser. Heureusement, PageSpeed Insights utilise un code couleur pour indiquer si ces chiffres sont bons ou mauvais. Les mesures vertes sont bonnes, les jaunes doivent être améliorées et les rouges sont mauvaises.
- Ne vous sentez pas obligé d'examiner tous les indicateurs. Chaque indicateur de votre rapport peut être utile, mais cela ne signifie pas que vous devez les examiner tous en détail si vous n'en avez pas le temps. Concentrez-vous principalement sur les indicateurs les plus importants que le rapport met en évidence.
- Évaluez les versions mobile et de bureau de votre site. Il faut savoir que PageSpeed Insights évalue séparément les versions mobile et de bureau de votre site. Lorsque vous consultez votre rapport, assurez-vous de vérifier les mesures pour les deux versions.
Grâce à ces conseils, vous pourrez tirer des conclusions utiles sur la qualité de votre optimisation actuelle de la vitesse des pages. Ces conclusions vous aideront à déterminer comment l'améliorer à l'avenir.
Comment améliorer les résultats de PageSpeed Insights ?
Avant d'aller plus loin, voyons comment vous pouvez améliorer l'optimisation de la vitesse de vos pages et obtenir de meilleurs résultats avec PageSpeed Insights.
Les mesures exactes que vous devez prendre pour améliorer vos résultats dépendent des commentaires que vous recevez de PageSpeed Insights. Cependant, il existe des mesures générales que tout propriétaire de site peut prendre pour améliorer l'optimisation de la vitesse de ses pages. En voici quelques-unes :
- Mettez les pages web en cache: Il est beaucoup plus rapide de charger une page à partir d'une version mise en cache qu'à partir de zéro. En activant la mise en cache des pages sur votre site, vous faites en sorte que lorsque quelqu'un visite une page de votre site, les visites suivantes de cette page utilisent la version mise en cache. Cela accélère les temps de chargement. Cloudflare est de loin l'un des moyens les plus simples d'y parvenir.
- Compresser les images : Les images ont tendance à ralentir la vitesse des pages, surtout s'il s'agit de gros fichiers. En compressant vos fichiers images, vous réduisez ce problème. Mieux encore, si vous pouvez supprimer les images ou les charger paresseusement, vous éviterez aux utilisateurs d'avoir à les attendre.
- Réduire le code : Le code de vos pages contient probablement de nombreux caractères inutiles. En supprimant ces caractères, vous pouvez réduire la quantité de code que votre navigateur doit charger sans modifier la présentation de la page. Si vous utilisez WordPress, il existe de nombreux plugins qui vous aideront à le faire en cliquant sur un bouton.
Chacune de ces étapes est un moyen sûr d'accélérer le chargement de vos pages et d'améliorer votre référencement global. Une fois ces étapes franchies, vous constaterez des améliorations majeures.
Si ces tâches sont décourageantes, mais que vous avez WordPress, je vous recommande vivement d'essayer quelques plugins WordPress pour améliorer la vitesse des pages. En voici quelques-uns que vous pouvez essayer :
Ils sont tous fortement recommandés et disponibles gratuitement. Il y en a beaucoup d'autres que vous pouvez essayer sur les listes de plugins WordPress.
Se mettre dans le vert peut s'avérer encore plus difficile. Si vous avez encore des progrès à faire en ce qui concerne la vitesse de votre page, vous devrez peut-être demander l'aide d'un développeur ou d'une agence de développement. Il existe de nombreuses astuces supplémentaires qui doivent être mises en œuvre sur le backend de votre site, en fonction de votre site web.
Chaque site est différent et peut nécessiter une approche différente pour atteindre des vitesses de page raisonnables.
En savoir plus sur l'optimisation de la vitesse des pages et d'autres tactiques de référencement sur SEO.com
L'optimisation de la vitesse des pages est l'un des éléments les plus importants à prendre en compte pour votre référencement. Mais ce n'est certainement pas la seule. Il existe de nombreuses autres tactiques que vous pouvez mettre en œuvre pour améliorer la qualité de votre référencement. Pour en savoir plus, consultez d'autres pages utiles sur SEO.com !
Obtenons des résultats Ensemble 
Ensemble, obtenons des résultats 
Écrivains


Ressources connexes
- Comment utiliser l'IA pour le référencement : 11 tactiques d'experts en référencement
- Comment utiliser ChatGPT pour le référencement comme un pro (+ FAQ)
- Comment utiliser Google Analytics pour votre entreprise ?
- Comment utiliser le planificateur de mots-clés de Google pour le référencement en 2024
- Comment utiliser Google Trends pour le référencement afin d'augmenter le trafic sur le site
- Comment utiliser Looker Studio pour le référencement
- Comment utiliser Moz pour le référencement : 5 fonctions géniales
- Comment utiliser Screaming Frog pour le référencement : le guide 2024
- Liste des meilleurs plugins Firefox pour le référencement
- Les 7 meilleurs outils de référencement hors page en 2024 [gratuits et payants]
-
Lire la suite
Découvrez comment tirer parti de Google Search Console pour évaluer et améliorer les facteurs de référencement de votre site, de la résolution des problèmes d'indexation à l'analyse des profils de liens retour.
-
Lire la suite
Découvrez comment utiliser Screaming Frog pour les tâches de référencement telles que les audits, les sitemaps, les vérifications de contenu, etc., et comment intégrer Screaming Frog à votre programme de référencement.
-
Lire la suite
Explorez l'importance de la construction de liens dans le référencement et découvrez sept outils essentiels - Semrush, Ahrefs, Majestic, BuzzStream, HARO, Pitchbox et Serpstat.
-
Lire la suite
Découvrez les meilleurs outils SEO pour l'audit, l'optimisation et le suivi des performances SEO, y compris les options gratuites comme Google Search Console et Bing Webmaster et les plateformes payantes comme Ahrefs et Semrush.




