When the topic of accessibility arises, what comes to mind?
You may think of transportation and building accessibility. While they are important aspects of it, providing equal opportunities also means giving everyone access to information online.
Enter website accessibility, the inclusive method of creating sites that all visitors can access and interact with. Want to make your own website accessible? Keep reading to learn more about accessible web design:
- What is web accessibility?
- Why is website accessibility important for search engine optimization (SEO)?
- 9 website accessibility best practices
What is web accessibility?
Website accessibility is the method of creating websites, apps, and technologies that all visitors or users — even those with impairments or limitations — can access and interact with.
Who needs website accessibility?
Web accessibility implements design principles to enable people with limitations or difficulties to have a similar experience to others with no disabilities. These disabilities may include:
- Auditory
- Blindness
- Learning
- Neurological
- Physical
- Speech
- Vision
Other user groups also need an accessible web design, like the following:
- People with a slow internet connection or limited Internet bandwidth
- People with device limitations, such as a small screen
- People in situational or environmental limitations, such as a location with bright sunlight or a moving train
- People with short-term disabilities like a broken wrist
- Older people with limited abilities because of aging
Is there a governing body in charge of website accessibility initiatives?
Yes. The members of the Web Accessibility Initiative (WIP) of the World Wide Web Consortium (W3C) are the groups responsible for publishing the Web Content Accessibility Guidelines (WCAG).
WCAG is a set of recommendations for making web content usable by people with disabilities.
Why is website accessibility important for search engine optimization (SEO)?
Website accessibility is not an SEO ranking factor. However, it is still important for SEO professionals to perform web accessibility best practices. Why?
An accessible web design enables search engines to crawl your website and understand your website content better, thus improving its searchability. In addition, website accessibility improves user experience because it enables people with limitations and disabilities to access information on your site and interact with it however they need to.
So, while web accessibility is not a ranking factor, implementing website accessibility best practices goes well with SEO and fosters brand loyalty.
9 website accessibility best practices
Now that you know the definition of website accessibility, let’s go through nine website accessibility best practices:
- Familiarize your team with WCAG, the guidelines’ latest updates, and applicable compliance requirements
- Include alt text tags for your images
- Make your content easy to read and see
- Enable audio control for your site users
- Provide full site functionality with the keyboard
- Avoid flashing content
- Make your website easy to navigate
- Provide useful error messages
- Use well-written HTML code compatible with assistive technologies
Let’s dive into each one:
1. Familiarize your team with WCAG, the guidelines’ latest updates, and applicable compliance requirements
It’s important for your team to know the four principles on which WCAG were built. The four principles have an acronym of POUR, which stands for:
- Perceivable: Accessible website design must offer text alternatives, captions, and assistive technology capabilities for site visitors.
- Operable: All site users must be able to navigate through a website and interact with it.
- Understandable: A website’s text must be readable, even by site users with visual limitations such as color blindness. In addition, pages must be structured logically so that all users can easily navigate through them.
- Robust: An accessible website must have well-written HTML code so that different assistive technologies and platforms can access and interpret it properly.
The WCAG international standard documents provide details on how site owners can make their websites more accessible.
In addition, your team must know the applicable compliance requirements in your region. For one, in the US, the Americans Disability Act (ADA) prohibits discrimination against individuals with disabilities. First introduced in 1990, ADA also covers website accessibility.
Europe’s European Accessibility Act requires products and services such as computers, smart phones, and ecommerce platforms to be compatible with assistive technologies so that all users can access them.
The UK’s Equality Act promotes equality in society by also covering website accessibility, which enables everyone to access information online.
2. Include alt text tags for your images
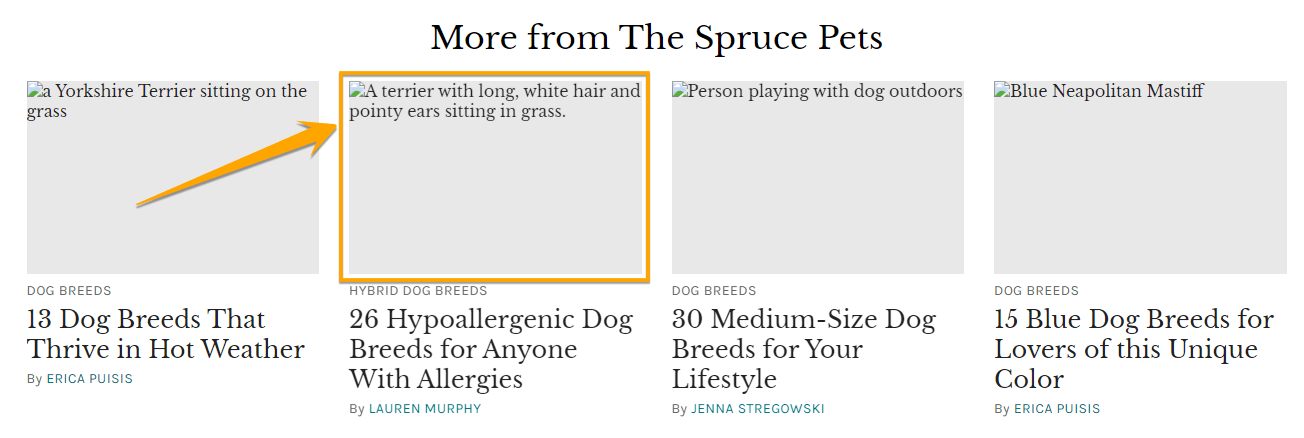
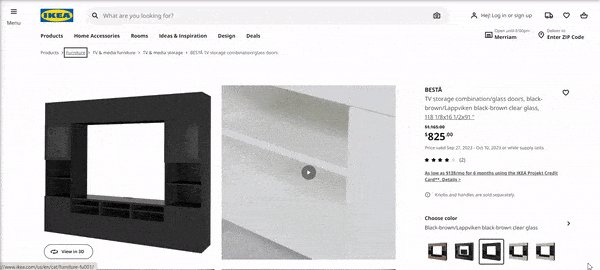
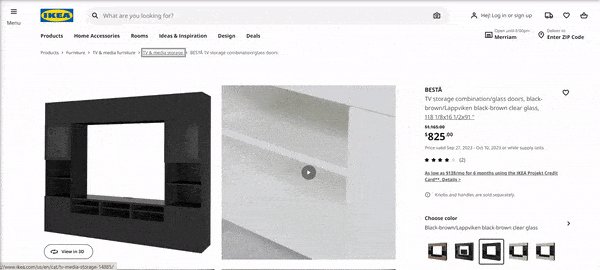
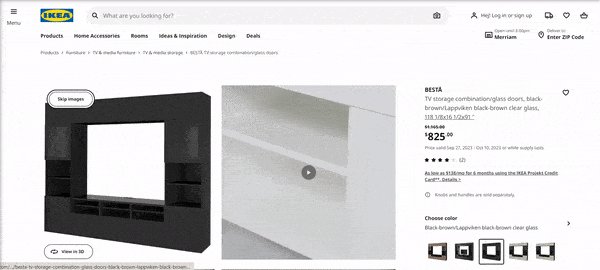
Provide text alternatives to your website’s images for site visitors using screen readers and users with limited bandwidth. Adding descriptive alt text tags for your images lets all users “see” the picture on your page.
Alt text appears on a page when an image on the page doesn’t load, as shown in the example below. Alt text also provides screen readers with image descriptions for visually impaired users.

3. Provide audio transcripts and video captions
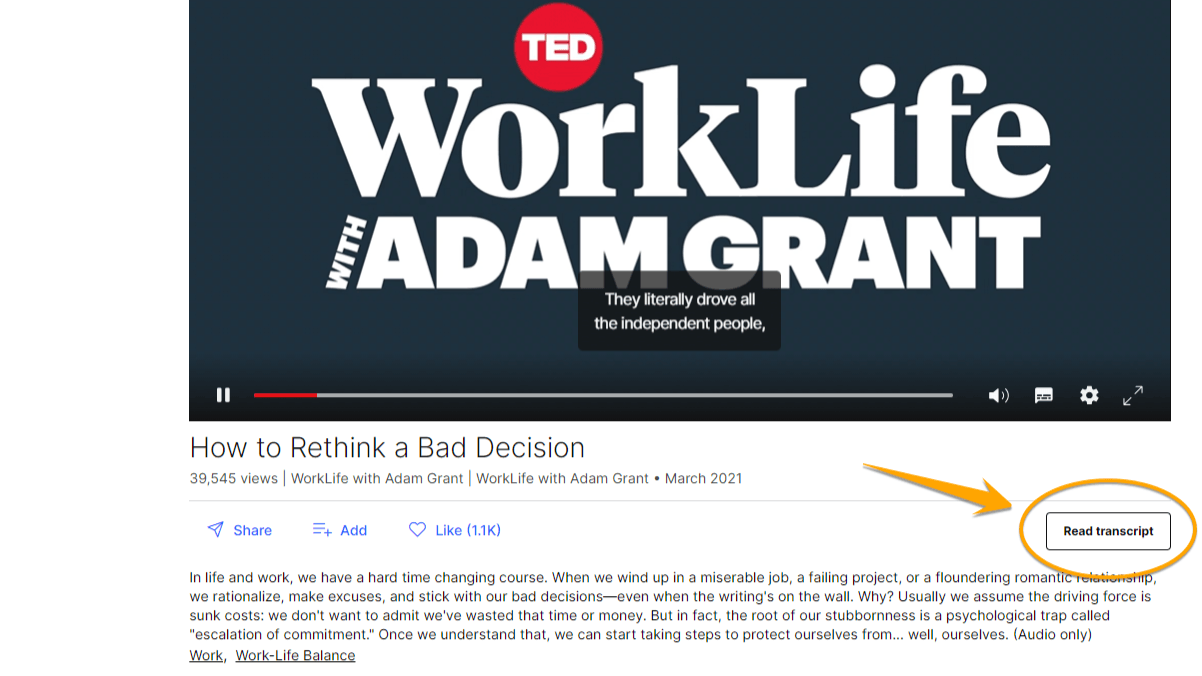
To ensure your website is accessible to users with hearing impairment or site visitors who can’t play audio at the moment, provide audio transcripts and video captions. Doing so enables users to access information on your website by reading the audio transcript and video captions.
Pro tip: For videos, ensure that the captions are in sync with the audio!
Ted.com typically provides audio transcripts of podcasts and video captions of Ted Talks on its site as shown in the example below.

3. Make your content easy to read and see
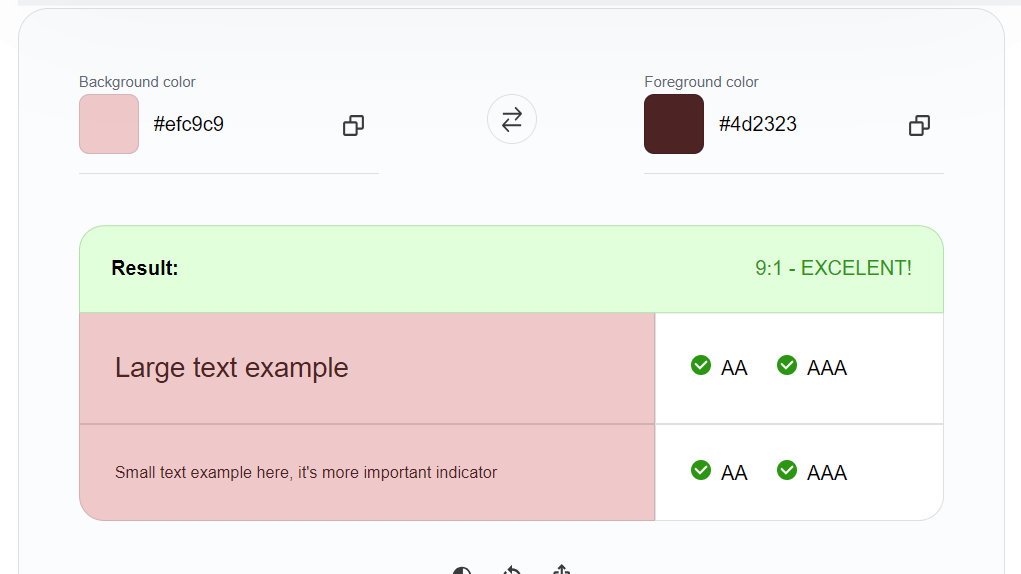
Accessible web design has colors and contrast levels that make it easy for everyone to see and read content. Consider site visitors who are visually impaired or color blind. Can they clearly see your site’s text and other content?
WCAG’s recommended contrast ratio of text and images on pages is at least 4.5:1 in most cases. You can check a site’s contrast ratio using free tools like:
- Accessibility Checker’s Color Contrast for WCAG Compliance
- Accessible Web’s WCAG Color Contrast Checker
- WebAIM Contrast Checker
You can test your site’s background and foreground color combinations on these tools to see their contrast ratio. They also provide a rating.

4. Enable audio control for your site users
Make it easy for your users to hear your content. In addition, let them adjust, pause, or stop the background audio on your site. Doing so helps your site visitors to use your site even when they can’t play audio in their current locations.
5. Provide full site functionality with the keyboard
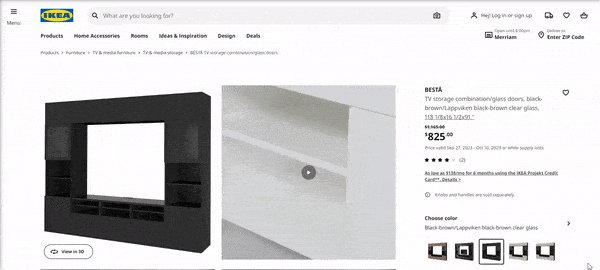
Some of your visitors browsing your site may not use a track pad or a mouse due to a disability or lack of tools. That said, functionalities on your site must be accessible through a keyboard.
Let users scroll up and down a page with arrow keys. Users must be able to jump from one page element to another using the tab key, as shown in the example below.

6. Avoid flashing content
According to WCAG, content that flashes more than three times in one second can trigger seizures. Make your website user-friendly to all and avoid flashing or blinking content.
If you need to publish blinking content, provide a warning for your site visitors that the page they’ll view has flashing content.
7. Make your website easy to navigate
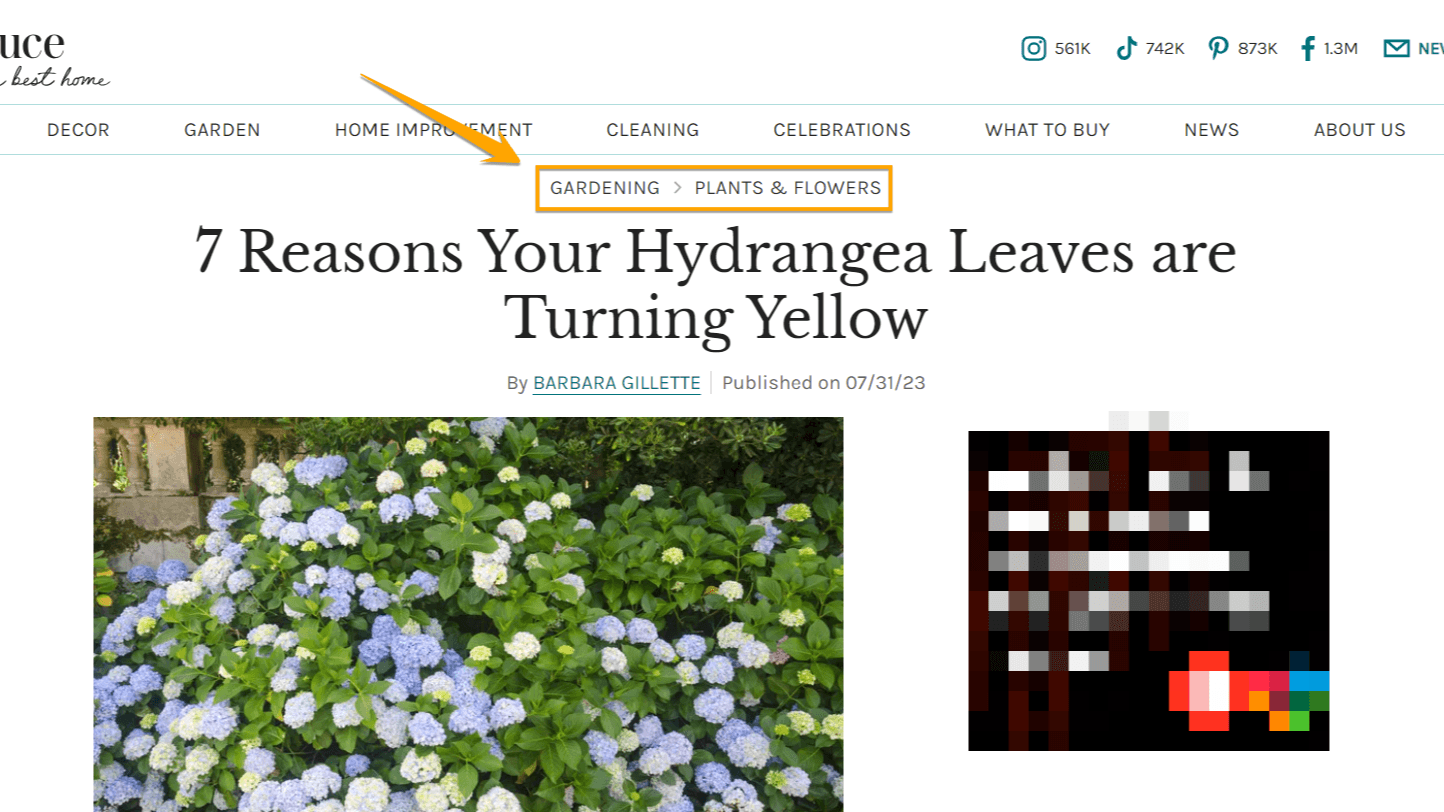
Help all your users know where they are on your site and the other pages they can visit. A clear and concise page title tells your readers the information they can expect from a certain page.
Breadcrumb navigation and other helpful links guide users to other relevant pages they may find helpful.

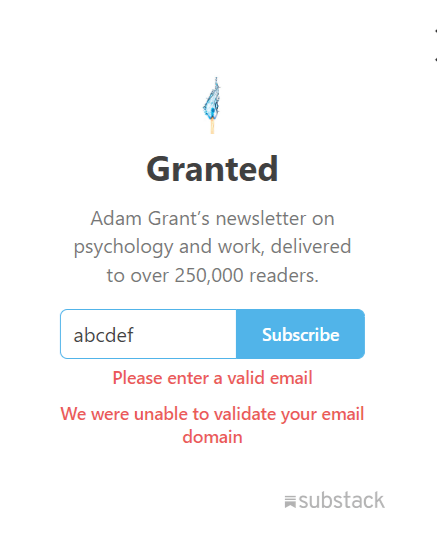
8. Provide useful error messages
If a user commits an input error, such as not filling out a required field, let them know with a useful error message. An accessible website describes the error and instructs users how they can correct their mistake, like the example below that tells the user that the email address they provided has an invalid domain.

9. Use well-written HTML code compatible with assistive technologies
Accessible websites have well-written HTML code that makes them compatible with assistive technologies. Some website accessibility best practices to ensure assistive technologies can interpret a site are to:
- Have start and end tags in HTML codes
- Avoid duplicate attributes within the same HTML tag
- Use unique IDs across elements
Promote inclusivity with website accessibility best practices
An accessible website design enables everyone to access information and interact with your website. While not an SEO ranking factor, website accessibility improves your site’s searchability.
In addition, website accessibility also improves user experience and increases brand loyalty. Start implementing these website accessibility best practices today!
Let’s Drive Results Together 
Writers

Related Resources
- Absolute vs. Relative URLs in SEO: Which Should You Use?
- How to Add Schema Markup for SEO (And Improve Your SEO)
- How to Build a Website with SEO in Mind
- How to Fix 3 Common URL Problems: a Guide for Website Owners
- How to Optimize Your Website Architecture for SEO [+ Examples!]
- How to Use AI SEO to Improve Your UX in 2024
- Multiple Domain SEO: the Good, the Bad, and the Strategic
- SEO & Fonts: Do Fonts Affect SEO? (And How to Optimize Yours)
- SEO vs. UX: How to Bring Them Together for Higher Rankings
- What is Schema Markup? + How to Implement It for SEO


