Managing your page speed can drastically improve your user experience (UX) and search engine optimization (SEO). Google only wants to give the best options to searchers, and page speed is a big part of that.
To help you analyze (and improve) your page speed, we have gathered the best page speed tools available now. These tools do everything from testing your page speed to breaking down potential drawbacks on your site.
Here are the best speed test tools to try today!
1. SEO Checker

Price: Free
Best feature: The custom SEO score and reporting for your website
SEO Checker offers a complete breakdown of your website’s SEO efficiency, including your page speed and loading times. With this free tool, you get a complete report on how your speeds are currently, as well as what could be dragging them down.
2. Core Web Vitals

Price: Free
Best feature: Real-world UX data and page performance metrics
The Core Web Vitals from Google are a set of metrics that measure how your page performs. This report measures loading performance, interactivity, and visual stability. You can find and access this report in Google Search Console.
3. Google PageSpeed Insights

Price: Free
Best feature: Instant reporting on any webpage
PageSpeed Insights creates reports breaking down UX on mobile and desktop devices while suggesting how your results can be improved. If you want a simple look at your page speed that can still help you improve, this is one of the best free website speed tests to try.
4. Google Chrome DevTools

Price: Free
Best feature: In-browser reporting and data analysis
DevTools are tools within Google Chrome that let you analyze a page’s properties. With DevTools, you can check your page loading speed and other key factors that impact your page’s performance.
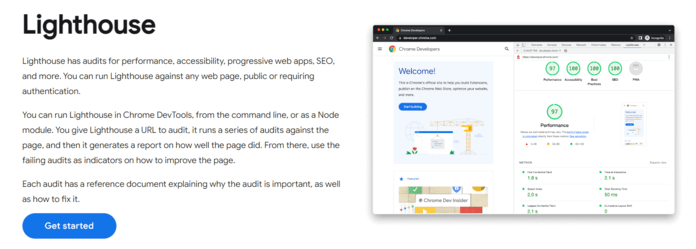
5. Lighthouse

Price: Free
Best feature: Automated audits within the Chrome browser
Lighthouse is a free extension you can add to Google Chrome to check page speeds. You simply give the tool a URL to check, and it will evaluate the page. Every audit includes a doc about how to improve the page and the significance of the page’s score.
6. Uptrends

Price: Free 30-day trial, business plans starting at $100/month
Best feature: Testing from different geographical locations
Uptrends takes the basic speed test to the next level with more information. Along with page loading speed, you can also test for uptime monitoring, real user monitoring (RUM), and more. They offer a free trial for all their plans, and they have different features depending on your needs.
7. GTMetrix

Price: Free
Best feature: Overview of top issues impacting website speed
GTMetrix is one of the best free website speed tests available. If you want to make sure your site loads lightning-fast, this tool makes it simple to do so. You can go further than Google’s PageSpeed Insights without having to pay for more features.
8. dotcom-monitor

Price: Free 30-day trial, plans starting at $17.95/month
Best feature: Detection of slow or missing elements
This tool is a paid website speed test tool that’s part of the Dotcom tools suite. It functions much like Uptrends, but the pricing is more affordable for a long-term solution. If you want a way to measure your page’s performance that’s more budget-friendly, this tool could be a great fit.
9. Yellow Lab Tools

Price: Free
Best feature: File optimization data and tips
Yellow Lab Tools is a basic speed test that anyone can use. It breaks down what areas of a page are lacking, as well as delivering tips to improve them. Plus, it offers a few advanced settings for those who want to dive a little deeper.
This is one of the best best speed test tools for those who want something simple.
10. Pingdom

Price: Free
Best feature: Accessible server response codes and breakdowns
Pingdom’s website speed test is one of the more popular options on our list. Like other tools, you only need a URL to run a complete test. The tool will then give you a report and break down areas of improvement.
The advice is not super detailed on this tool, so it might be harder to understand what changes to make if you are new to web development.
11. Treo Site Speed

Price: Free tool with paid options for more analytics
Best feature: Comparative monitoring
Treo is one of the best free website speed tests that gives you access to more data if you choose. The standard test breaks down your site speed in detail, but you can also pay for access to terabytes of data on your site performance.
Treo is essentially another great option for checking your site’s speed and finding new ways to improve it.
12. WebPageTest.org

Price: Free with more advanced paid options
Best feature: Versatile testing options for multiple pages
WebPageTest is a strong contender for the best free website speed test. You can either run a simple test or dive into the advanced options to learn even more about your site. You can also run multiple pages at once and compare them from different locations.
This tool is up there with the best free options on this list to try.
13. YSlow

Price: Free
Best feature: Simple installation and interface
YSlow is an extension that runs speed tests while you are using your browser. Much like Lighthouse, you can select YSlow from your browser and find out more about page performance as you browse. This tool offers a simple interface that makes it friendly for most beginner developers.
14. mobiReady

Price: Free
Best feature: Mobile-specific visualization and analytics
Unlike the other tools on this list, mobiReady focuses primarily on mobile loading times. If you know that your audience accesses your mobile site frequently, this tool can help you improve your speeds to help with UX.
Plus, the website has a convenient simulator so you can see how your site would load on various devices.
15. SEO Site Checkup

Price: Free tools with account, plans starting at $29.95/month
Best feature: 15+ site speed tests available
SEO Site Checkup is a fast, easy-to-use tool for those looking to monitor their page loading speeds. You can get an initial report from the tool for free, or unlock more with a 7-day free trial. This tool also provides information on multiple pages to save you time researching.
16. Speed Analysis

Price: Upon request
Best feature: Performance benchmarking against competitors
Speed Analysis — formerly known as DareBoost — is part of the Contentsquare suite of tools for measuring and improving page optimization. According to their site, this tool can measure, quantify, and compare your page speeds to see where you could be missing out on revenue.
There is no listed price for this tool, as it is part of the package.
17. Site 24×7

Price: Free trial available, plans starting at $9/month
Best feature: Permanent testing history
This tool is built for large enterprises that have a lot of pages to monitor. Their monitoring system is full of features, from page speed tests to DNS server monitoring. They offer plenty of options for consistent monitoring of your website and pages, especially if you have tons to track.
18. SpeedCurve

Price: Free trial, basic plan $12/month
Best feature: Synthetic and real user monitoring dashboards
SpeedCurve starts by learning more about your online presence to see what you should be monitoring and when. After the quiz, it offers plenty of choices for servers and devices to use in tests. This tool gives you detailed reports coupled with easy setup.
If you want a powerful tool to check your page speed and more, SpeedCurve is worth a shot.
What is a website speed test?
A website speed test is a tool that improves your website speed by measuring what about a website is too slow, big, or faulty. These findings can help you improve your website performance for better SEO and UX.
What do the best site speed tools measure?
Website speed tools measure factors like:
- Load time
- Time to first byte (TTFB)
- First contentful paint (FCP)
- Largest contentful paint (LCP)
- First input delay (FID)
- Cumulative layout shift (CLS)
These measurements tell how quickly your site loads based on different criteria.
Launch your site with the best site speed tools today!
If you want to maximize your SEO efforts and start seeing better returns, optimizing your page speed is a must. These tools can help you get started and find new ways to improve your pages.
Want to learn more about growing your SEO strategy? Try SEO.com for free today or request an SEO proposal to find out where you have room to grow!
Discover Your SEO Potential
Pinpoint opportunities on your website faster and increase your visibility online with SEO.com!

Table of Contents
- 1. SEO Checker
- 2. Core Web Vitals
- 3. Google PageSpeed Insights
- 4. Google Chrome DevTools
- 5. Lighthouse
- 6. Uptrends
- 7. GTMetrix
- 8. Dotcom-monitor
- 9. Yellow Lab Tools
- 10. Pingdom
- 11. Treo Site Speed
- 12. WebPageTest.org
- 13. YSlow
- 14. MobiReady
- 15. SEO Site Checkup
- 16. Speed Analysis
- 17. Site 24×7
- 18. SpeedCurve

Meet 
A top-rated digital marketing company that can help you speed up your website.
Get professional help making your website faster. Request a free quote today!
Writers


Related Resources
- 11 Semrush Alternatives According to Reddit, Reviews, and Our Team
- 12 Best On-Page SEO Tools in 2024 (Free and Paid)
- 12 Ubersuggest Alternatives to Consider for 2024
- 18 Best SEO Analytics Tools in 2024
- 28 Best Free SEO Tools to Boost Your Rankings
- 4 Best SEO Software Solutions for Agencies of 2024
- 5 Handy Chrome Extensions for Marketing in 2024
- 6 AccuRanker Alternatives to Try in 2024
- 6 Best SEO Rank Tracking Tools to Outrank Your Competitors
- 8 Top Keyword Research Tools for SEO in 2024

