On the World Wide Web, images support your text and improve the overall visual appeal of your pages. Not all your site visitors can view your images, though. Users with visual impairments or limited Internet connection need alternative text (or alt text) to understand what the image on your page is depicting.
Keep reading to learn more about alt text in search engine optimization (SEO)!
What is alt text?
Alt text is copy that describes an image’s appearance or purpose on a web page. It is helpful for visually impaired users, whose screen readers read aloud the alt text. When an image fails to load on a page, alt text provides site visitors context on what the image looks like.
What are some other names for alt text?
Alt text is also known as:
- Alt attribute
- Alt description
- Alt tag
- Image alt text
Importance of alt text
Image alt text is essential in web pages for the following reasons:
- Website accessibility
- Improved user experience
- Image SEO
Let’s discuss each item:
Website accessibility
Image alt text is an essential element of an accessible web design. It provides image descriptions for users who can’t properly view the image with their screen readers and assistive technology tools. Screen readers read aloud alt text to describe an image.
Adding an image alt text makes your website inclusive by letting users of various visual capabilities appreciate and consume your content.
Improved user experience
Image alt text also improves the user experience for everyone.
Some site visitors may have a slow internet connection, resulting in some of your images not loading. Your alt text provides image descriptions, so your site visitors have a better user experience compared to images with no alt text.
Image SEO
The importance of alt text goes beyond website accessibility and improved user experience. Implementing alt text with other image SEO best practices can also improve your search rankings.
Search engine bots can’t “see” images. By including alt text to your images, you enable search engines to understand and index your images, resulting in better rankings in search engine results pages (SERPs). Your pictures may even appear in SERPs, making your page more enticing to click than text-based results!
3 alt text examples
Implementing image alt text best practices is best shown with examples to understand the context. Let’s go through some alt text examples to show what a good alt text looks like and how we can improve it:
1. Know when to provide the details
In the image below from Red Bull Racing’s website, “race car driver holding a trophy” is a descriptive alt text.

Want to make its image alt text better? If your page talks about the results of a race, you’d like your alt text to provide important details for your reader who cannot see the image. In this example, the alt text “Max Verstappen holding a trophy in Suzuka” tells readers essential details.
Naming the racer in the photo also increases the page’s chance of ranking in search engines looking for the driver’s podium wins or performance in the Suzuka Grand Prix.
2. Use the right amount of keywords
Remember the primary purpose of alt text: helping your readers understand an image they can’t see or won’t load. Keyword stuffing your alt text won’t help you rank in SERPs.
In the sample image below, “cavalier king charles spaniel adult cavalier spaniel breed” doesn’t describe the image to help users understand it and how it relates to a page. To improve it, you can use “Blenheim Cavalier King Charles Spaniel sitting on a wooden floor looking up” as the alt text.

3. Consider the context
When writing an alt text for a page’s image, keep your reader in mind and how the image — and its alt text — can enrich your audience’s experience.
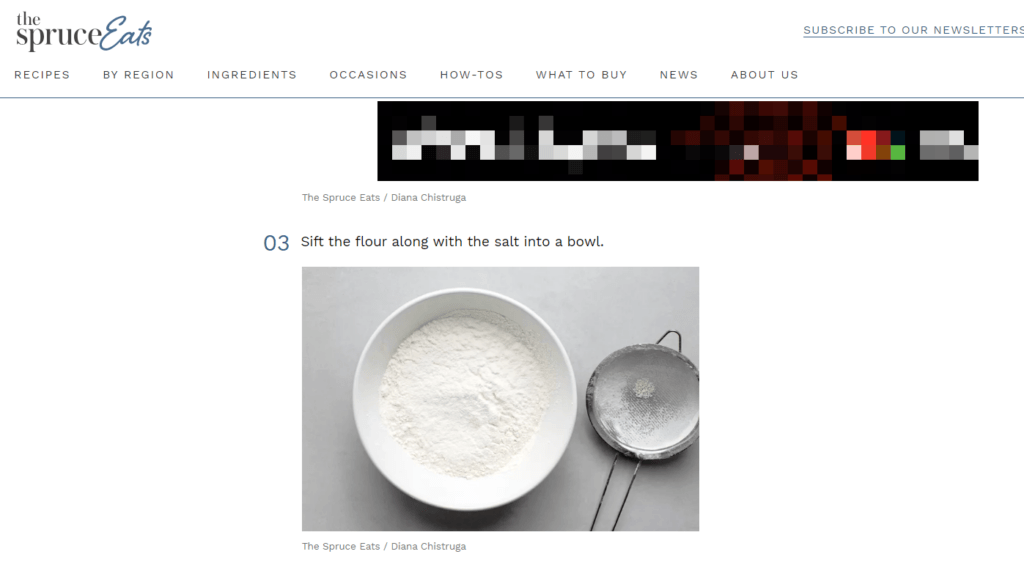
The image below is from a page that provides instructions on how to make pita bread. “Flour mixture in a white bowl and a sifter” seems good enough as alt text. However, because this is an instructional page, we can improve the alt text following the text before it to: “sifted flour and salt in a white bowl.”

When writing alt text, imagine you’re on a call and describing the image to someone based on your conversation.
5 alt text best practices
Now that we know the definition of alt text and why it’s important, here are alt text best practices to keep in mind:
- Add alt text to the right images
- Be specific, and provide context when describing an image
- Keep your alt text’s length within 125 characters
- Include your target keyword in your alt text when it makes sense
- Get straight to the point — don’t start with “image of” or “picture of”
Let’s go through each one:
1. Add alt text to the right images
Not every image on your site needs an alt text. Remember that alt text’s primary purpose is to provide users with context and helpful image descriptions.
If an image on your page is purely decorative, put the image within your cascading style sheets (CSS) and not in your HTML so it doesn’t distract your visitors. You can skip adding alt text to these images and name them “decorative.png” instead.
Here are the images that will benefit from having alt text:
- Images of useful examples
- Functioning buttons and icons
- Photos that supplement the textual information
- Charts and graphs that show data
- Infographics that show data, processes, and instructions
2. Be specific, and provide context when describing an image
Your alt text must be a specific and concise description of your image. It must supplement the textual content around it, so make sure your alt text is appropriate based on the page’s context.
In the image below, the alt text “a round dough on a gray surface” seems appropriate in most cases. However, this image is part of an instructional page on how to make pasta, so an alt text that describes the dough’s texture or the procedure that led to the image may be needed.

3. Keep your alt text’s length within 125 characters
While you’d like your alt text to be descriptive, mind the character limit of most screen-reading tools. Most screen readers stop reading image alt text by the 125th character, so keeping your alt text within this limit is best.
4. Include your target keyword in your alt text when it makes sense
Alt text allows you to add your target and relevant keywords to your page. However, do not overstuff your alt text with keywords, and only use them when necessary.
You can also consider semantic keywords, which are keywords conceptually related to another term. For example, say a pet store wants to rank for “organic dry dog food for senior dogs.” One semantic keyword would be “best dog food for senior dogs.”
5. Get straight to the point — don’t start with “image of” or “picture of”
Screen readers will identify your alt text as a copy that refers to an image, so “image of” or “picture of” is a redundant phrase that takes up precious 125-character space.
You can also skip adding photo credits and copyright information in your alt text. Instead, add the copyright info in your image caption.
Start writing better image alt text today!
Image alt text makes your pages accessible to all types of people. It also improves their experience with your site and increases your chance to rank for relevant keywords. Implement these alt text best practices today to reap the benefits of having optimized images and an accessible website!
Ready to take your SEO to the next level? Try SEO.com for free today!
Discover Your SEO Potential
Pinpoint opportunities on your website faster and increase your visibility online with SEO.com!

Cut Your SEO Time in Half
with your new favorite user-friendly SEO tool
Writers

Related Resources
- What is a Search Crawler? Your Ultimate Guide to Search Bots
- What is a SERP (Search Engine Results Page)?
- What is a Sitemap? Definition, Uses, and Tips
- What is a URL Slug? Tips for Creating SEO-Friendly URL Slugs
- What is an SEO Specialist? And How to Become (or Hire) One
- What is Anchor Text? + 6 Best Practices to Optimize It
- What is Artificial Intelligence? 3 Key Uses for AI in SEO
- What is Black-Hat SEO? Definition, Techniques, and Why to Avoid It
- What is Bounce Rate? (And How to Improve Bounce Rate)
- What is E-E-A-T and Why is It Important for SEO?




