Website navigation is crucial to how you and your users move about your site. To jump from page to page and retrace your steps, you need a solid navigation system. That’s where breadcrumbs, a navigational aid, comes into play.
Learn all about breadcrumbs’ definition, benefits, and how to use them now!
What are breadcrumbs?
Breadcrumbs are a navigational aid that allows users to keep track of their position on a website. It includes a series of anchor text phrases that point to the pages previously clicked on or the parent pages to the current page.
What are breadcrumbs used for?
Breadcrumbs are helpful for websites with a deep site architecture since there are many pages to keep track of and move through. Breadcrumbs are helpful for lots of purposes, but the two main ones are:
- Organization
- Navigation
As you build your website, you should think about how users and search engine crawlers will access each page, and how each page relates. Creating parent pages makes it easier to show connections between pages and create content for the appropriate section.
The main point of breadcrumbs in web design are navigation, though. Users can access the breadcrumbs and go back a page, or they can see how the pages relate back to the homepage. It’s much easier than starting from scratch and going through all the pages again.
For example, if their path is “Products > Shoes > Men’s > Sneakers,” they might go back and find women’s shoes instead, or change the style from sneakers to sandals. They don’t have to go back to the homepage — they can use the breadcrumbs to see how the pages relate and navigate around the site.
Why use breadcrumbs in web design?
Breadcrumbs are one essential method for site navigation. While there are many other ways to build out your website, breadcrumbs offer the following benefits:
Encourage browsing
Using breadcrumbs tells users where to find information and leads them to other pages on your website. This benefit lowers bounce rates and keeps people on your site.
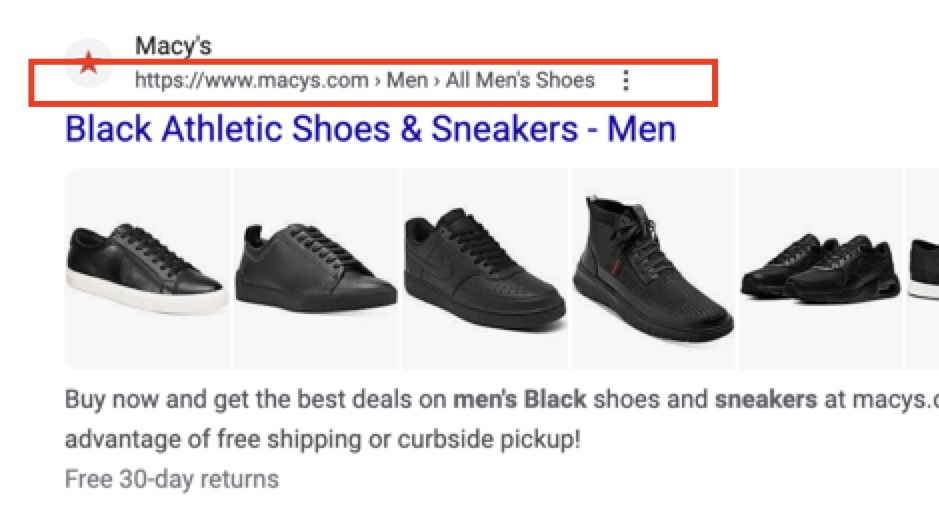
Appear in search results

“We recommend using breadcrumb structured data markup when showing breadcrumbs.”
Google will pull breadcrumb information into the search engine results pages (SERPs). As users browse results, they can see your page and categories and be more inclined to click:
That’s why the search engine recommends using breadcrumb structured markup.
Good for user experience (UX)
Users don’t want to hunt for pages or get lost in your website. Making it easier to navigate will show people that you care about their experience and build trust.
Improve crawlability and indexing
Breadcrumbs also benefit search engine optimization (SEO) tactics. Connecting your pages with a breadcrumb system can help search engines index your pages and crawl your website.
Again, these benefits are best achieved with a more complex website that has many pages. If you don’t think you need breadcrumbs yet, then it might be better to try other navigation methods.
Tips for using breadcrumb navigation
So, now that we have covered what breadcrumbs are, it’s time to investigate how you can use them effectively. Here are four tips for using breadcrumb navigation on your website:
- Use clear separators
- Pay attention to font size and color
- Show the entire path
- Make breadcrumbs visible
Learn more about each below.
1. Use clear separators
When adding breadcrumbs to your site, be sure to add clear separation between each page category. Here is an example from Ulta:

The slashes and spacing indicate the different pages and make it easier for users to backtrack and click. Slashes and less-than signs (<) are the most common choices for separators between pages.
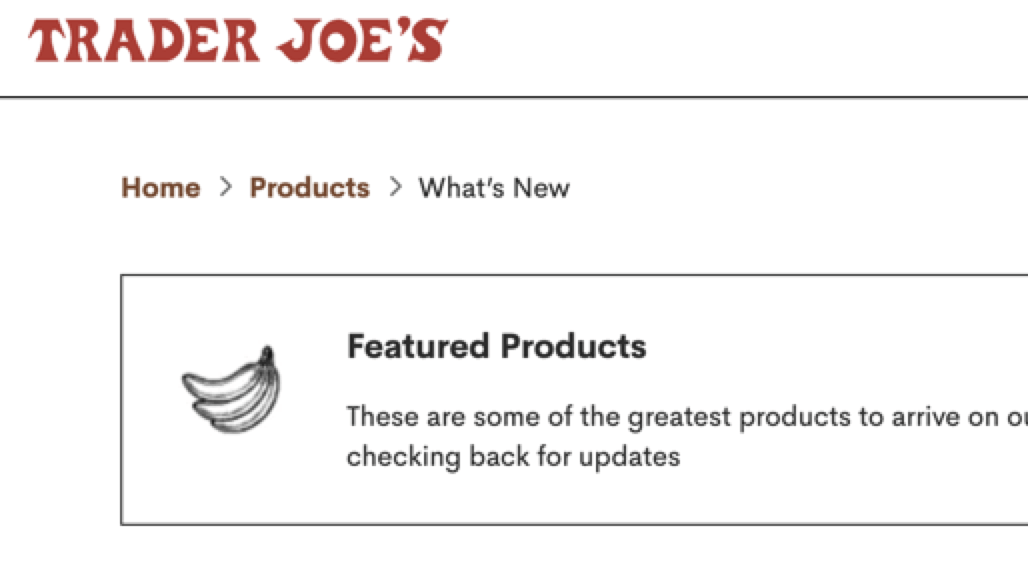
2. Pay attention to font size and color
Your font size and color are important for capturing the audience’s attention without distracting them from the rest of the page. Since breadcrumbs are just a tool, they shouldn’t be the focus of the page, but they should still be easy to find.
Here is an example from Trader Joe’s, who uses red and gray lettering to go with their branding:

Since breadcrumbs are usually at the top of the page, like in this example, they should be easy to see without taking up too much space.
3. Show the entire path
The fact that breadcrumbs show the entire path of pages is what sets them apart from other navigation types. Be sure to include all the pages, including the homepage, like this example from Caterpillar:

If anything, this step shows the user how they navigated to where they are from the homepage. Even if they don’t return to the homepage, having the option laid out for them can be helpful.
4. Make breadcrumbs visible
Like our second tip, make sure that your breadcrumbs are visible on the page. Users don’t want to look long for a way to navigate — they’ll give up quickly. Adding them to the top of the page is the safest option for most websites.
Breadcrumbs and your site — What next?
Breadcrumbs are an excellent strategy for growing and developing your website further. With the above tactics and tips and mind, you can start crafting your website and making an impact on your sales and other metrics.
Ready to take your website to the next level? Try SEO.com for free today! Our free tool lets you track rankings, analyze competitors, audit your content, and more.
Discover Your SEO Potential
Pinpoint opportunities on your website faster and increase your visibility online with SEO.com!


Find Keyword Opportunities Faster
Keyword research doesn’t have to be complicated. Make it easier with SEO.com!
Writers

Related Resources
- Google Tag Manager: What is It, and What Can It Do?
- Long-Tail vs. Short-Tail Keywords: the Ultimate Guide for Beginner’s
- Share of Voice: Definitions, Calculations, and Importance
- What Are Backlinks? Definition, Tips, and More
- What Are Featured Snippets?
- What Are Google Search Partners in Google Ads?
- What Are Hreflang Tags? A Quick Guide
- What Are Keywords in SEO and Why Are They Important?
- What Are KPIS and Why Do They Matter?
- What is a Cached Page? A Beginner’s Guide to Cached Web Pages in SEO


