Cuando surge el tema de la accesibilidad, ¿qué le viene a la mente?
Es posible que piense en el transporte y la accesibilidad de los edificios. Aunque son aspectos importantes, ofrecer igualdad de oportunidades también significa dar a todos acceso a la información en línea.
Entre en la accesibilidad de sitios web, el método inclusivo de crear sitios a los que todos los visitantes puedan acceder e interactuar. ¿Quiere hacer accesible su propio sitio web? Siga leyendo para saber más sobre diseño web accesible:
- ¿Qué es la accesibilidad web?
- ¿Por qué es importante la accesibilidad del sitio web para la optimización de motores de búsqueda (SEO)?
- 9 buenas prácticas de accesibilidad de sitios web
¿Qué es la accesibilidad web?
La accesibilidad de los sitios web es el método de crear sitios web, aplicaciones y tecnologías a los que todos los visitantes o usuarios -incluso aquellos con discapacidades o limitaciones- puedan acceder e interactuar.
¿Quién necesita accesibilidad?
La accesibilidad web aplica principios de diseño que permiten a las personas con limitaciones o dificultades tener una experiencia similar a la de otras sin discapacidades. Estas discapacidades pueden incluir:
- Auditivo
- Ceguera
- Aprender
- Neurológico
- Físico
- Discurso
- Visión
Otros grupos de usuarios también necesitan un diseño web accesible, como los siguientes:
- Personas con una conexión a Internet lenta o un ancho de banda limitado
- Personas con limitaciones en el dispositivo, como una pantalla pequeña
- Personas con limitaciones situacionales o ambientales, como un lugar con luz solar intensa o un tren en movimiento.
- Personas con discapacidades de corta duración, como una fractura de muñeca.
- Personas mayores con capacidades limitadas por el envejecimiento
¿Existe un órgano de gobierno encargado de las iniciativas de accesibilidad del sitio web?
Sí. Los miembros de la Iniciativa de Accesibilidad a la Web (WIP) del Consorcio World Wide Web (W3C) son los grupos responsables de la publicación de las Pautas de Accesibilidad al Contenido en la Web (WCAG).
Las WCAG son un conjunto de recomendaciones para que los contenidos web puedan ser utilizados por personas con discapacidad.
¿Por qué es importante la accesibilidad del sitio web para la optimización de motores de búsqueda (SEO)?
La accesibilidad del sitio web no es un factor de clasificación SEO. Sin embargo, sigue siendo importante que los profesionales de SEO lleven a cabo las mejores prácticas de accesibilidad web. ¿Por qué?
Un diseño web accesible permite a los motores de búsqueda rastrear su sitio web y comprender mejor su contenido, mejorando así su capacidad de búsqueda. Además, la accesibilidad del sitio web mejora la experiencia del usuario porque permite a las personas con limitaciones y discapacidades acceder a la información de su sitio e interactuar con él de la forma que necesiten.
Por tanto, aunque la accesibilidad web no es un factor de clasificación, la aplicación de las mejores prácticas de accesibilidad web va bien con el SEO y fomenta la lealtad a la marca.
9 buenas prácticas de accesibilidad de sitios web
Ahora que ya conoces la definición de accesibilidad de un sitio web, vamos a repasar nueve buenas prácticas de accesibilidad de sitios web:
- Familiarice a su equipo con las WCAG, las últimas actualizaciones de las directrices y los requisitos de cumplimiento aplicables.
- Incluye etiquetas de texto alternativo para tus imágenes
- Haz que tu contenido sea fácil de leer y ver
- Habilite el control de audio para los usuarios de su sitio
- Proporcionar funcionalidad completa del sitio con el teclado
- Evitar el contenido intermitente
- Facilite la navegación por su sitio web
- Proporcionar mensajes de error útiles
- Utilizar código HTML bien escrito y compatible con las tecnologías de apoyo.
Analicemos cada una de ellas:
1. Familiarice a su equipo con las WCAG, las últimas actualizaciones de las directrices y los requisitos de cumplimiento aplicables.
Es importante que su equipo conozca los cuatro principios sobre los que se construyeron las WCAG. Los cuatro principios tienen un acrónimo de POUR, que significa:
- Perceptible: El diseño de sitios web accesibles debe ofrecer alternativas de texto, subtítulos y capacidades de tecnología de asistencia para los visitantes del sitio.
- Operable: Todos los usuarios de un sitio web deben poder navegar por él e interactuar con él.
- Comprensible: El texto de un sitio web debe ser legible, incluso para los usuarios con limitaciones visuales como el daltonismo. Además, las páginas deben estar estructuradas de forma lógica para que todos los usuarios puedan navegar fácilmente por ellas.
- Robusto: Un sitio web accesible debe tener el código HTML bien escrito para que las distintas tecnologías y plataformas de asistencia puedan acceder a él e interpretarlo correctamente.
Los documentos de la norma internacional WCAG ofrecen detalles sobre cómo los propietarios de sitios web pueden hacerlos más accesibles.
Además, su equipo debe conocer los requisitos de cumplimiento aplicables en su región. En Estados Unidos, la Ley de Estadounidenses con Discapacidad (ADA) prohíbe la discriminación de las personas con discapacidad. Introducida por primera vez en 1990, la ADA también cubre la accesibilidad de los sitios web.
La Ley Europea de Accesibilidad exige que productos y servicios como ordenadores, teléfonos inteligentes y plataformas de comercio electrónico sean compatibles con las tecnologías de asistencia para que todos los usuarios puedan acceder a ellos.
La Ley de Igualdad del Reino Unido fomenta la igualdad en la sociedad al abarcar también la accesibilidad de los sitios web, que permite a todo el mundo acceder a la información en línea.
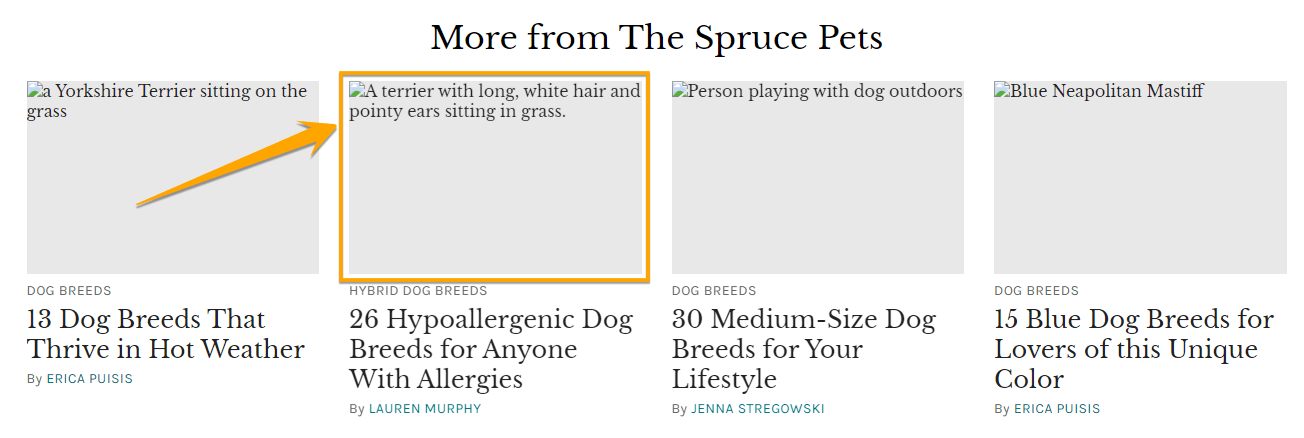
2. Incluye etiquetas de texto alternativo para tus imágenes
Proporcione alternativas de texto a las imágenes de su sitio web para los visitantes que utilicen lectores de pantalla y usuarios con ancho de banda limitado. Añadir etiquetas descriptivas de texto alternativo a las imágenes permite a todos los usuarios "ver" la imagen en su página.
El texto alternativo aparece en una página cuando una imagen no se carga, como se muestra en el siguiente ejemplo. El texto Alt también proporciona a los lectores de pantalla descripciones de las imágenes para usuarios con problemas de visión.

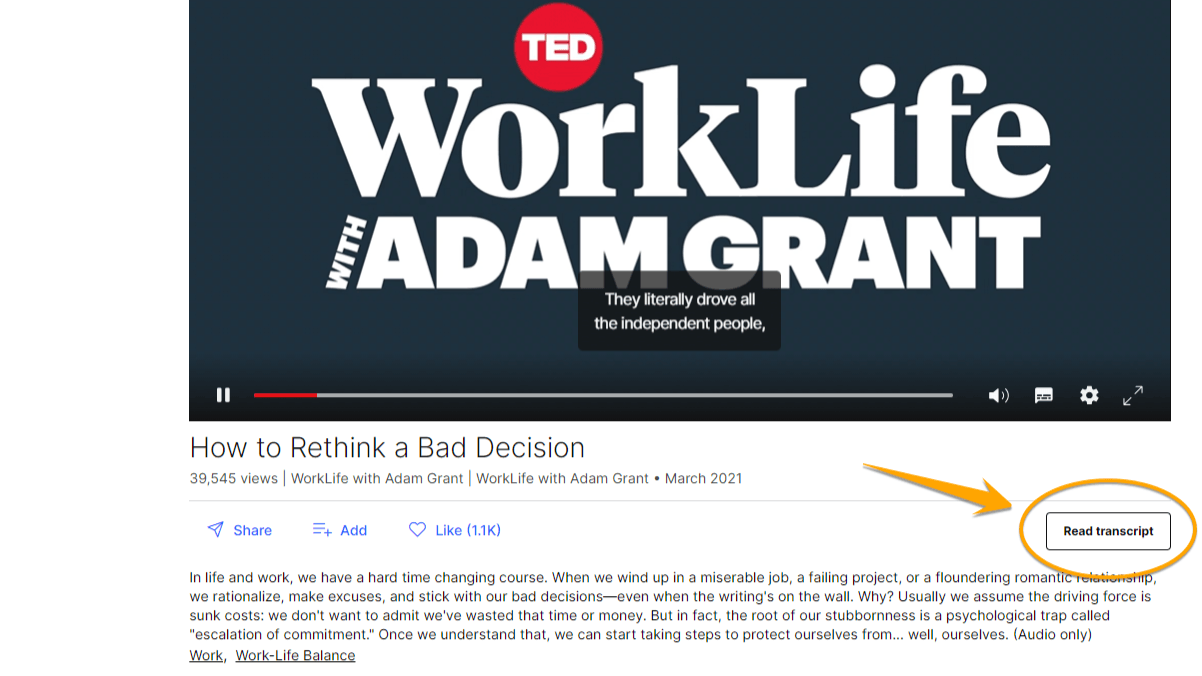
3. Proporcionar transcripciones de audio y subtítulos de vídeo
Para que su sitio web sea accesible a usuarios con problemas de audición o visitantes que no puedan reproducir audio en ese momento, facilite transcripciones de audio y subtítulos de vídeo. De este modo, los usuarios podrán acceder a la información de su sitio web leyendo la transcripción de audio y los subtítulos de vídeo.
Consejo profesional: en los vídeos, asegúrate de que los subtítulos estén sincronizados con el audio.
Ted.com suele ofrecer transcripciones de audio de podcasts y subtítulos de vídeo de Ted Talks en su sitio web, como se muestra en el siguiente ejemplo.

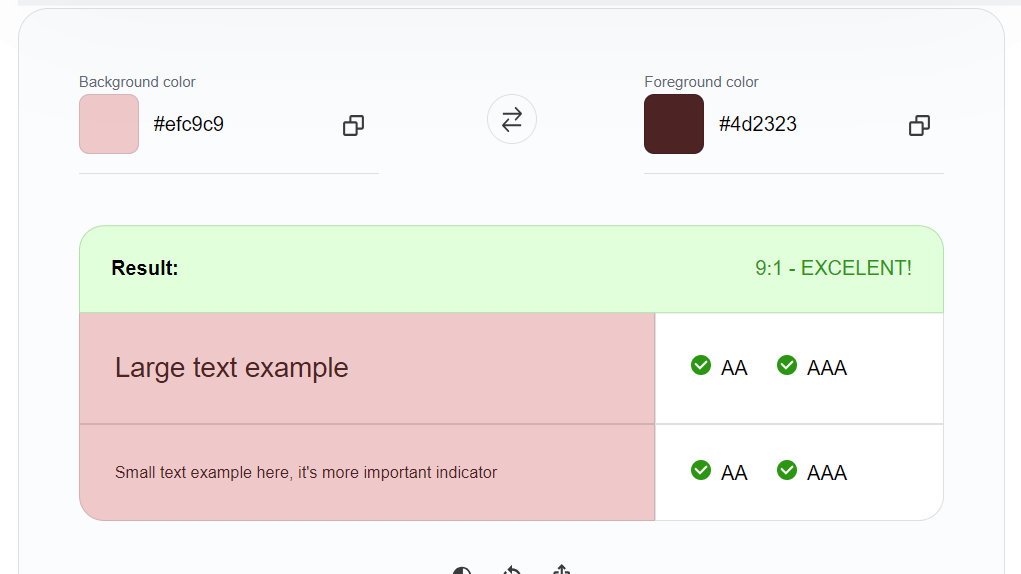
3. Haz que tu contenido sea fácil de leer y ver
El diseño web accesible tiene colores y niveles de contraste que facilitan a todo el mundo ver y leer el contenido. Piense en los visitantes con problemas de visión o daltónicos. Pueden ver con claridad el texto y el resto del contenido?
La relación de contraste recomendada por las WCAG entre texto e imágenes en las páginas es de al menos 4,5:1 en la mayoría de los casos. Puedes comprobar la relación de contraste de un sitio con herramientas gratuitas como:
- Contraste de colores del Comprobador de accesibilidad para el cumplimiento de las WCAG
- Comprobador de contraste de colores WCAG de Accessible Web
- Comprobador de contraste WebAIM
Puede probar las combinaciones de colores de fondo y primer plano de su sitio en estas herramientas para ver su relación de contraste. También proporcionan una clasificación.

4. Habilite el control de audio para los usuarios de su sitio
Facilite a sus usuarios la escucha de sus contenidos. Además, permítales ajustar, pausar o detener el audio de fondo de su sitio. De este modo, los visitantes de tu sitio podrán utilizarlo incluso cuando no puedan reproducir audio en sus ubicaciones actuales.
5. Proporcionar funcionalidad completa del sitio con el teclado
Es posible que algunos de los visitantes que navegan por su sitio no utilicen un trackpad o un ratón debido a una discapacidad o a la falta de herramientas. Dicho esto, las funcionalidades de su sitio deben ser accesibles a través de un teclado.
Permita a los usuarios desplazarse arriba y abajo por una página con las teclas de flecha. Los usuarios deben poder saltar de un elemento de la página a otro utilizando el tabulador, como se muestra en el ejemplo siguiente.

6. Evitar el contenido intermitente
Según las WCAG, los contenidos que parpadean más de tres veces en un segundo pueden provocar convulsiones. Haz que tu sitio web sea fácil de usar para todos y evita el contenido parpadeante o intermitente.
Si necesita publicar contenido parpadeante, avise a los visitantes de su sitio de que la página que van a ver tiene contenido parpadeante.
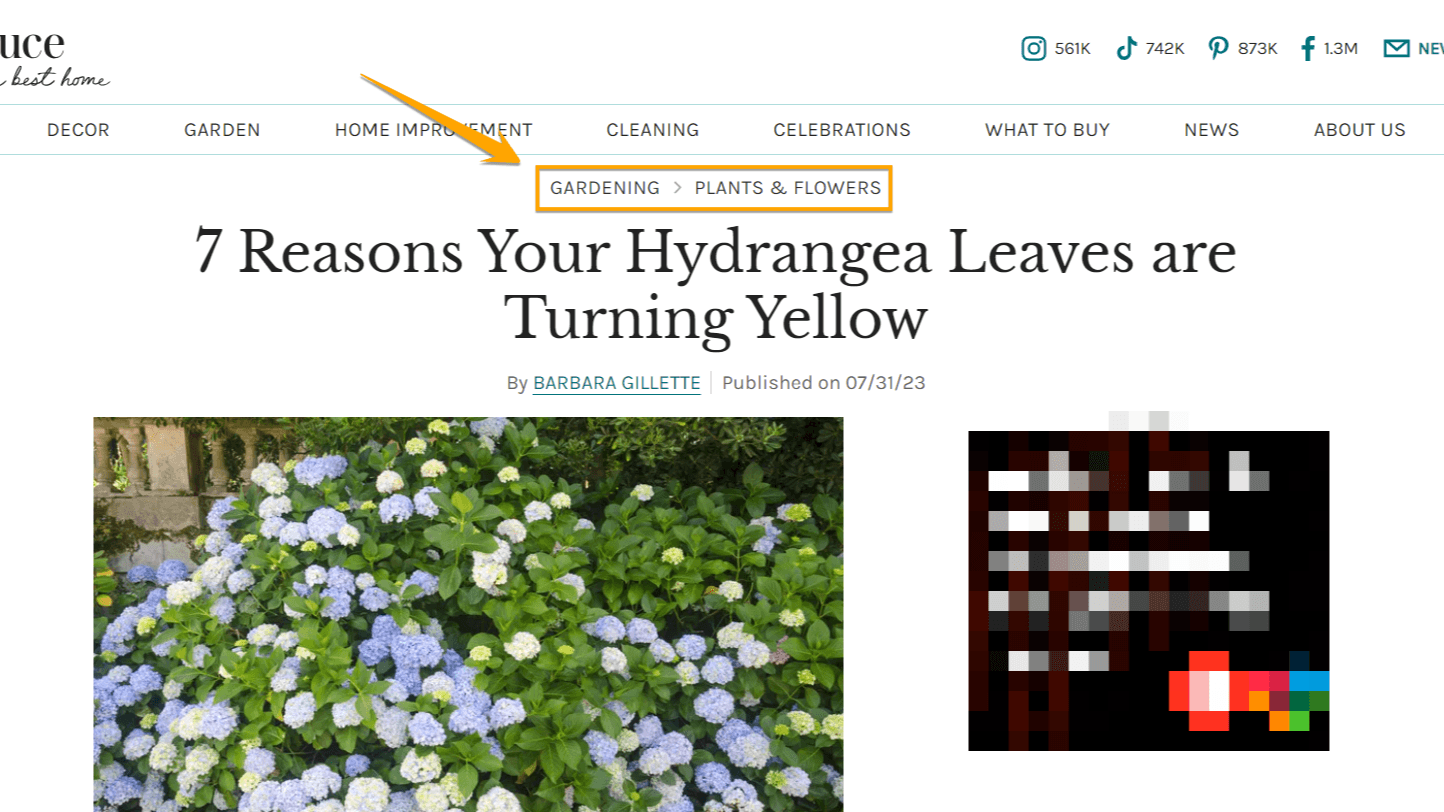
7. Facilite la navegación por su sitio web
Ayude a todos sus usuarios a saber en qué parte de su sitio se encuentran y qué otras páginas pueden visitar. Un título de página claro y conciso indica a sus lectores la información que pueden esperar de una determinada página.
La navegación con migas de pan y otros enlaces útiles guían a los usuarios a otras páginas relevantes que pueden resultarles útiles.

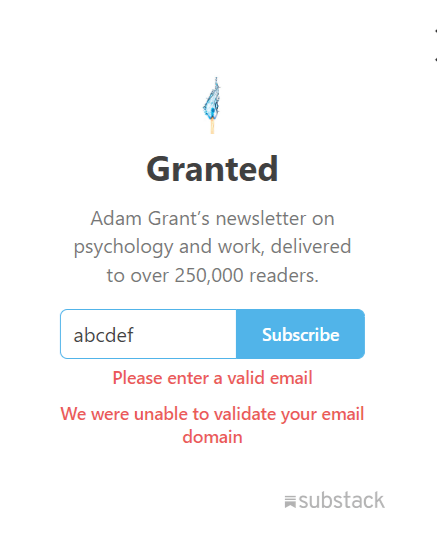
8. Proporcionar mensajes de error útiles
Si un usuario comete un error de entrada, como no rellenar un campo obligatorio, hágaselo saber con un mensaje de error útil. Un sitio web accesible describe el error e indica a los usuarios cómo pueden corregirlo, como en el ejemplo siguiente, en el que se informa al usuario de que la dirección de correo electrónico que ha facilitado tiene un dominio no válido.

9. Utilizar código HTML bien escrito y compatible con las tecnologías de asistencia.
Los sitios web accesibles tienen un código HTML bien escrito que los hace compatibles con las tecnologías de asistencia. Algunas de las mejores prácticas de accesibilidad de sitios web para garantizar que las tecnologías de asistencia puedan interpretar un sitio son:
- Tener etiquetas de inicio y fin en los códigos HTML
- Evitar atributos duplicados dentro de la misma etiqueta HTML
- Utilizar identificadores únicos para todos los elementos
Fomentar la inclusión mediante buenas prácticas de accesibilidad de sitios web
Un diseño web accesible permite a todo el mundo acceder a la información e interactuar con su sitio web. Aunque no es un factor de clasificación SEO, la accesibilidad del sitio web mejora su capacidad de búsqueda.
Además, la accesibilidad del sitio web también mejora la experiencia del usuario y aumenta la fidelidad a la marca. Empiece hoy mismo a aplicar estas buenas prácticas de accesibilidad de sitios web.
Obtengamos resultados Juntos 
Obtengamos resultados juntos 
Escritores

Recursos relacionados
- URL Absolutas vs. Relativas en SEO: ¿Cuál debe utilizar?
- Cómo añadir Schema Markup para SEO (y mejorar su SEO)
- Cómo crear un sitio web pensando en el SEO
- Cómo solucionar 3 problemas habituales con las URL: guía para propietarios de sitios web
- Cómo optimizar la arquitectura de su sitio web para SEO [+ ¡Ejemplos!]
- Cómo utilizar la IA SEO para mejorar tu UX en 2024
- SEO en múltiples dominios: lo bueno, lo malo y lo estratégico
- SEO y fuentes: ¿Afectan las fuentes al SEO? (Y cómo optimizar las suyas)
- SEO vs. UX: cómo unirlos para mejorar las clasificaciones
- ¿Qué es Schema Markup? + Cómo implementarlo para SEO


