Core Web Vitals, un factor de clasificación de Google, mide la experiencia de usuario de una página y utiliza esos datos para influir en su clasificación en los resultados de búsqueda. Conozca el significado de los Core Web Vitals, por qué son importantes y cómo optimizarlos ahora.
¿Qué es Core Web Vitals?
Core Web Vitals es un conjunto de métricas de Google para medir la experiencia de usuario de una página. Mide la velocidad de carga y el rendimiento, la interactividad y la estabilidad visual de una página mediante Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS).
¿Por qué son importantes las Core Web Vitals?

" Recomendamos encarecidamente a los propietarios de sitios que consigan unas buenas Core Web Vitals para tener éxito con la Búsqueda... Esto, junto con otros aspectos de la experiencia de página, se alinea con lo que nuestros sistemas de clasificación principales buscan recompensar."
Los Core Web Vitals son importantes porque informan a los propietarios de los sitios si sus páginas ofrecen una experiencia de usuario excelente. Cuando los visitantes encuentran su sitio útil y fácil de usar, es probable que confíen en su negocio, vuelvan a visitarlo y le compren.
Además de ganarse la confianza de sus clientes potenciales, Core Web Vitals también le ayuda a obtener puntos de clasificación de Google y contribuye a su estrategia de optimización de motores de búsqueda (SEO). Esto se debe a que la experiencia de la página es un factor de clasificación importante.
Si optimiza su Core Web Vitals junto con otros factores de experiencia de página, aumentará las posibilidades de clasificación de sus páginas.
¿Cuáles son los principales pilares de Core Web Vitals?
Los principales pilares de Core Web Vitals son:
- Pintura de mayor contenido (LCP)
- Retardo de la primera entrada (FID)
- Desplazamiento de diseño acumulativo (CLS)
La tabla siguiente resume lo que mide cada pilar y la puntuación aceptable para cada métrica:
| Core Web Vitals | Qué mide | Puntuación ideal |
| Pintura de mayor contenido (LCP) | Rendimiento de carga de una página | LCP debe producirse en los primeros 2,5 segundos de la carga de la página. |
| Retardo de la primera entrada (FID) | Interactividad | <100 milliseconds |
| Desplazamiento de diseño acumulativo (CLS) | Estabilidad visual | <0.1 |
Repasemos cada una de ellas:
Pintura de mayor contenido (LCP)
La métrica LCP indica el tiempo que tarda en cargarse la página desde que el usuario hace clic en el enlace hasta que aparece la mayor parte del contenido.
¿Cuál es una buena puntuación LCP?
Google recomienda mantener el LCP por debajo de 2,5 segundos para el 75% del contenido de la página. Así es como Google valora el LCP de tu página:
- Bueno: menos de 2,5 segundos
- Necesita mejorar: de 2,5 a 4,0 segundos
- Mal: más de 4,0 segundos
¿Por qué es importante la LCP?
Para que los visitantes del sitio tengan una experiencia agradable, sus páginas deben cargarse rápido y ofrecerles inmediatamente la información que necesitan. Una página lenta hará que los visitantes abandonen su sitio.
Por ejemplo, imagine a alguien que busca software educativo para aprender un nuevo idioma. Si su sitio es lento, es probable que lo abandone y busque otra empresa que satisfaga sus necesidades más rápidamente.
Retardo de la primera entrada (FID)
FID es una métrica de interactividad que mide el tiempo que tarda un elemento de la página en responder a un clic o una entrada del usuario.
Tenga en cuenta que en marzo de 2024, Interaction to Next Paint (INP) sustituirá a FID como Core Web Vital.
¿Cuál es una buena puntuación FID?
Una buena puntuación FID es de 100 milisegundos o menos. Aquí tienes las diferentes puntuaciones FID:
- Bueno: 100 milisegundos o menos
- Necesita mejorar: De 100 a 300 milisegundos
- Mal: Más de 300 milisegundos
¿Por qué es importante la FID?
FID es una métrica crítica para que los propietarios de sitios mejoren la interactividad de sus páginas. Quieres que tus páginas respondan inmediatamente a las entradas de los usuarios, como hacer clic en un botón.
Con un FID pobre, sus usuarios podrían pensar que su sitio no reconoció su entrada, por lo que podrían repetir su acción.
Desplazamiento de disposición acumulado (CLS)
CLS es una métrica que mide la estabilidad visual de su página durante la carga. Cuanto menos se muevan los elementos de tu página, menor será tu CLS y mejor será la experiencia del cliente.
¿Cuál es una buena puntuación CLS?
Google recomienda una puntuación CLS inferior a 0,1 para ofrecer una experiencia de usuario excelente. ¿Quieres conocer las diferentes puntuaciones CLS? Aquí las tienes:
- Bien: Menos del 0,1
- Necesita mejorar: 0,1 a 0,25
- Pobre: Más del 0,25
¿Por qué es importante el CLS?
CLS analiza la estabilidad visual de su sitio y la estabilidad de los elementos de la página durante la carga. Cuando los elementos de la página no se mueven mucho, es más fácil para los visitantes interactuar con el sitio.
Esto se debe a que una página con un buen CLS permite a los usuarios hacer clic en el elemento de la página en el que desean hacer clic o seleccionar una casilla de verificación en la que desean hacer clic. Los elementos de la página no se mueven ni se desplazan inesperadamente mientras se carga.
CLS es fundamental para todos los sitios web, pero especialmente para los que aceptan pedidos en línea, como una tienda minorista que permite hacer pedidos en línea para recogerlos en la tienda.
Cómo mejorar Core Web Vitals
El primer paso para mejorar su Core Web Vitals es averiguar cómo le va. Para ello, realice una de las siguientes acciones:
- Comprobación del informe Core Web Vitals en Google Search Console
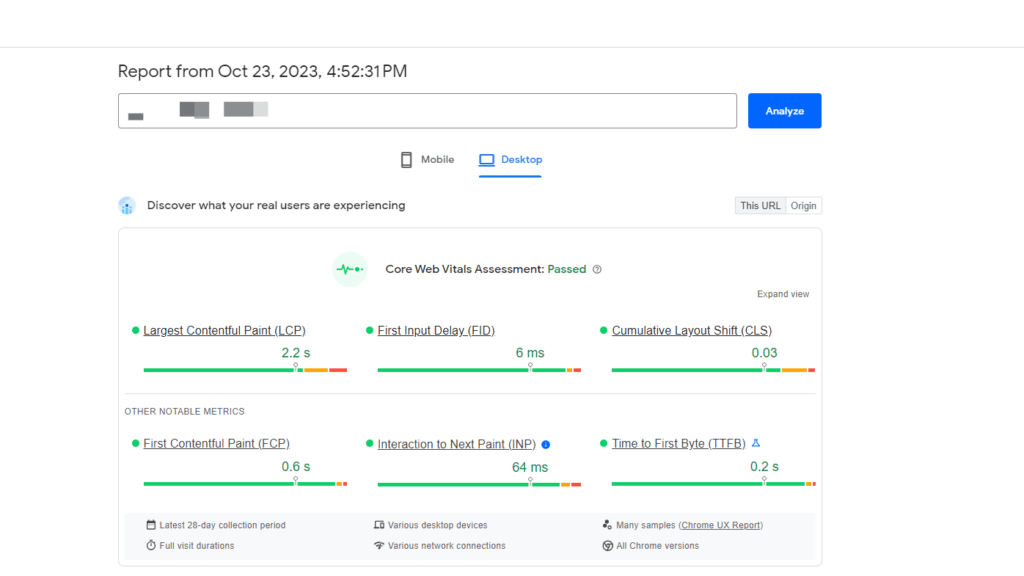
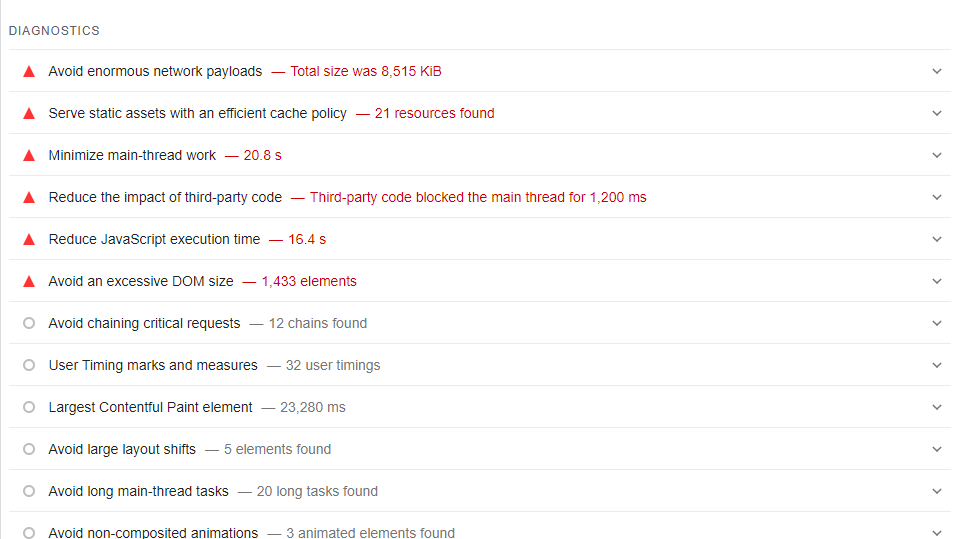
- Introduzca su URL en Google PageSpeed Insights y haga clic en "Analizar".

Ambas herramientas le informan del rendimiento de su página. PageSpeed Insights también te informa de cómo puedes mejorar el rendimiento de tu página.

También puede aplicar estas prácticas recomendadas para optimizar su Core Web Vitals:
Optimice su LCP para mejorar la velocidad de carga de su página
Puede poner en práctica estas buenas prácticas LCP:
- Optimice sus imágenes: Reduce el tamaño de tus imágenes comprimiéndolas para que se carguen más rápido en tu web.
- Reduzca el tamaño de sus archivos: Optimiza el tamaño de los archivos de tu página para que se carguen rápidamente en los navegadores de los usuarios.
- Utilice la carga lenta: La carga lenta aplaza la visualización de texto o imágenes hasta que el usuario se desplaza a la sección donde se encuentran los elementos de la página.
- Utilice una red de distribución de contenidos (CDN). Una CDN es una red de servidores y centros de datos que almacena contenidos en caché para que tus contenidos lleguen antes a los usuarios.
Mejorar la interactividad del sitio optimizando el FID
Estos consejos técnicos de SEO pueden mejorar su puntuación FID:
- Reduzca el tamaño de sus funciones JavaScript: Las páginas web muy codificadas pueden sufrir retrasos en la entrada porque el navegador del usuario debe esperar a que se cargue el código.
- Evite el uso innecesario de herramientas y scripts de terceros: Mejore la velocidad de su sitio y el FID reduciendo la cantidad de herramientas y scripts de terceros en su sitio.
Optimice su CLS para mejorar la estabilidad visual de su página
Aplique estas buenas prácticas para que su página sea visualmente estable:
- Asigne espacio para imágenes, vídeos y contenidos incrustados.
- Minimice los elementos de páginas de terceros, que pueden cambiar a medida que se carga la página.
- No utilice elementos que provoquen cambios en el diseño
Mejore la experiencia de usuario de su sitio optimizando su Core Web Vitals
Los empresarios como usted deben considerar su sitio web como su tienda en línea y ofrecer una experiencia de cliente en línea agradable. Si optimiza su Core Web Vitals, mejorará la experiencia del usuario y animará a los clientes a volver a visitar su sitio.
¿Necesitas ayuda para mejorar tu Core Web Vitals? Deje que SEO.com le ayude. Póngase en contacto con nosotros para conocer nuestros servicios de SEO y diseño web que optimizan la presencia digital general de su sitio.
No falle en la prueba más importante de su sitio web
Obtenga gratis una puntuación SEO de su sitio web en menos de 30 segundos.
Obtengamos resultados juntos 
Escritores

Recursos relacionados
- ¿Qué es el SEO de sombrero negro? Definición, técnicas y por qué evitarlo
- ¿Qué es la tasa de rebote? (Y cómo mejorar la tasa de rebote)
- ¿Qué es el porcentaje de clics en SEO? [Guía para profesionales del marketing]
- ¿Qué es el Cloaking en SEO? Su guía definitiva
- ¿Qué es la Autoridad de Dominio (DA)? Cómo utilizar el DA para mejorar su sitio web
- ¿Qué es el contenido duplicado y cómo afecta a su SEO?
- ¿Qué es E-E-A-T y por qué es importante para SEO?
- ¿Qué es un servicio completo de SEO?
- ¿Qué es Google Analytics?
- ¿Qué es la construcción de enlaces? Su guía para la construcción de enlaces de calidad